I've known about Inkscape for some time now, but for a reason I can't figure out I haven't used it. Perhaps the reason is that I was afraid of it, because I'm not much of an artist. Actually I'm a newbie regarding vector graphics so maybe this is another part of the problem. I have pretty good knowledge of photo-editing but this is a different thing so I guess I had to start from scrap. For this task I had to choose from a variety of software and the winner was Inkscape, because my guess is this one is the best in open source.
Let's start with what is SVG, because this is why we should use Inkscape. SVG stands for Scalable Vector Graphics. It is a language for describing two dimensional graphics in XML. For the sake of completeness, I should also say that XML is an open standard for describing a document. This means that a drawing saved in a version of SVG will most probably be visible in other versions. SVG is expanding fast and will be a very common format that will be used in the near future in a lot of applications, on-line media and portable devices. SVG is an excellent format for creating graphics that can be scaled to any size without loosing quality. This is a great format for designing logos, banners and whatever media has to be scaled of modified in vector mode. Unfortunately not everything is cool about SVG. It consumes a fair amount of processing power for rendering, which usually is not a big problem for modern computers. Currently SVG is supported in Firefox 1.5 and Opera 9 and a lot more browsers have the SVG support in the to-do list. For embedded devices there is available SVG Basic and SVG Tiny and I'll not be surprised if I'll see those in smart phones.
If you haven't heard of Inkscape before perhaps names like Illustrator of CorelDraw ring a bell. Inkscape has similar capabilities but there is also a big difference. This one is free. In vector graphics generally you work with nodes, curves, lines and shapes to create the desired result. For me this was a new territory and I was skeptical. I wasn't sure if I would manage to do anything. Fortunately Inkscape has several tutorials that will help you get started fast. The tutorials where amazingly efficient in my case and they helped me to get familiar most of the tools and some of the techniques. Because most tools included in Inkscape are industry standard and the SVG format is also a standard, switching back and forth between Inkscape and other application shouldn't be a problem. Since Inkscape is a young application it has to follow the example of the ones that set the industry standard. Anyway, original features are present and one of the coolest is the direct access to the SVG source code.
The Interface
At first sight the interface looks very simple. It's nothing fancy, but it has the basics. After using it a little you realize that it has most of the things you need. Tool tips are present for every button and for some tools very useful information is displayed in the bottom of the screen in a notification area, after you select a tool. Double clicking on a tool brings up the preferences dialog at the menu related to that tool. For each tool there you can see specific tool controls just under the command bar.
Since Inkscape is oriented on usability you can use keyboard shortcuts for most of the tools and tool related actions. Usually keyboard shortcuts are chosen in a smart way so they are easy to remember. The interface is very consistent and apparently very stable.
The canvas may be extended outside the visible area. You'll notice that in the center of the canvas there is an area that corresponds to a printed page. That area is the outputted region when printing and exporting as a bitmap image.
The best way to learn the tools available in the interface is to try reading and exercising on the available tutorials. They are available in SVG format and you can practice as you read.
Importing art in Inkscape is very easy and many formats are supported. Unfortunately there is a big problem when it comes to exporting bitmap images. It only supports PNG and even that is poorly supported. You can't set anything related to the exported picture. I think the best way to obtain a bitmap from something you created in Inkscape is to export that with Gimp.
Considering I managed to obtain much better result than I expected and that learning Inkscape was a lot easier than I thought, I warmly recommend this software to anyone.
The Good
The clean and intuitive interface and the powerful editing features make this software good even for users that don't know what a vector is. Tutorials are great for learning a thing or two.
The Bad
Exporting as a bitmap is lame. The existence of the tutorials should be more obvious.
The Truth
Even if now the software is excellent at what it does, considering that the development is done at a very fast rate, I expect that one day Inkscape will be the best. For achieving this goal we should consider contributing, at least by spreading the word.
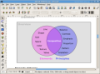
The screenshots below show Inkscape in action:
Check out some samples from different users: 14 DAY TRIAL //
14 DAY TRIAL //