SEEdit is a mesmerizing, little program that will stir your imagination. And why is that? Here is why. First, because SEEdit is an all-inclusive tool, designed for individuals who want to create their own websites and who consequently need to learn how to write and publish valid XHTML and CSS code. Second, because SEEdit can be equally useful and eye-opening for people who have already created a website on their own or for the ones that have at least previously played with a few lines of (X)HTML, CSS or Java Script code. For them and those that simply want to stay informed on the latest highlights in the Web development world, SEEdit provides a built-in RSS Feed Editor.
Thus, at a glance, SEEdit can equally well teach you some basic concepts, expand your knowledge in domains you are familiar with or give you an insider grasp regarding a certain topic related to how you can easily and efficiently develop a website. In any of these cases, SEEdit reduces the guesswork and spares you of a bunch of endless searching. The Looks
SEEdit lets you choose between two built-in site navigators: the site project window and the file navigator bar. In addition, the toolbar situated on the top of the file navigator bar includes three buttons, "New," "Open" and "Actions," that allows you to easily populate the folders’ list with new elements and to perform actions like deleting a file or visualizing a predefined CSS file.
If you open the standard.css “SEEdit Template Toolbox,” you will be able to see how a classic font-family, font-size, font-weight, background-color, margin or text-decoration definition looks like.
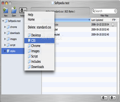
And that’s not all! The Tools menu offers you the possibility to open a new “Snippet,” change the CSS Classes id, open the Editor Toolbox or include some special characters such as Latin and Currency Entities or UTF8 Special characters.
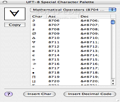
The “UTF8 Special characters Palette” has very specialized and rich sets of characters like “Latin Extended,” “The Greek Range,” “Cyrillic,” “Phonetic Extensions,” “Letterlike Symbols,” “Number Formats,” “Mathematical Operators,” “Miscellaneous Operators,” “Optical Character Recognition,” “Geometric Shapes” and much more, with both their ASCII and decimal code.
The Text menu allows you to tidy-up your texts by removing unnecessary TABs, “Double Empty Lines,” “Double Spaces,” TAGs or “Font TAGs” from a specific Selection.
The View menu offers you the possibility to "Arrange Document Windows" and to "View Document History," but also to hide or to display the top navigation bar, the sidebar or the X and Y rulers.
But we’ve saved the best news for last. In the Script Snippets submenu, you will find some examples of function instructions, in case you want to take control of the code behind your project and handle it at a more refined level.
The CSS Snippets submenu allows you to see the available attributes and the possible values for each CSS variable. Also, if you take a quick look at the Tools menu, you will discover that, with just a click of the mouse, you can send your “Cleanup Project to FTP,” automatically check links, check the “Document Tools on the Server” or even ”Clean Up some Document Lines.”
The Language menu enables you to edit the XHTML, CSS and script Snippets Templates and, if needed, to define keyboard shortcuts or regular expressions for the dictionary. To generate links from RSS files, you must be certain you have a SEEdit RSS file that complies with the RSS 2.0 and with text encoding UTF-8.
To upload some HTML, CSS or Script lines of code or even some images, you can use the “SEEdit Quick FTP” option from the site window or the “Edit/Create FTP Address” option in the FTP menu. Furthermore, if you employ the SEEdit's menu item “Update With Include Files,” there is no need to navigate through folders to update the files.
Finally, The Preferences' General tab allows you to quickly define your own personalized and easily manageable Syntax.
The Works
The Navigation in the site window might remind you of the Finder's navigation. TAB and Shift-TAB are normally being used to move in the file list. ⇧⌘H selects the root folder in the Site (or Project). The left and right arrows are used to collapse, respectively, to expand folders in the site list-box.
To open a file, all you have to do is to double click on it. If you want to create a new file with the classic File-> New menu option, SEEdit will probably take you by surprise: it doesn't accentuate so much the importance of an extension or another but it knows exactly where to save a file.
But in case the previous lines took you all by surprise, as they immersed you a bit too quick in how SEEdit works, there is always another way of doing the whole work: accept the wizard’s help.
From the very first steps, the wizard asks you to type in a name for your website. This will be used by the SEEdit wizard to create a new folder, as well as other additional files that have to be assigned to your project. In this phase, SEEdit asks you only the basic info as it builds a project from scratch. In other words, the program will become a very efficient editing and building tool if it "understands" from the very beginning where your files are located and what type of files you want to include in your website.
For this very reason, after you have chosen a name for your project, you are offered the possibility to select among the "Create Media Folder," "Create Flash Folder" and "Create Download Folder" options, but also to specify a server address. The folders will be used by SEEdit for storing the media files that you want to integrate in your project and the server location will become accessible via the “Link” utility.
Next you can establish a “Site Initial Directory” so that SEEdit can store and list all your websites in the same directory. This option aims to help you save time and energy while you are browsing through your projects' folders.
And now, here comes the good news: after these steps have been made, you can enjoy a first preview of your web site's files. At a glance, the file navigator bar will display all your HTML, CSS and Script (.js) files and will, of course, include all the files that belong to the project.
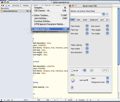
More exactly, as a result of the steps described above, your project will include the following folders: chrome, downloads, images, script and styles. From this point, it is up to you how your website will look like in the end. If you choose the "Quick Insert CSS" option, you can easily edit the text fonts, the borders’ dimensions, the background color or the print format attributes.
After you have made the changes you want, you can use the main File menu to export the newly edited file. Additionally, there is a nice collection of “Snippets” that you can genuinely take advantage of. Snippets can be either one-line commands or a series of hundreds of lines.
And that’s not all! The “Quick Insert CSS Palette” is fully editable, in order to let you tailor it to your needs. Moreover, the Site menu lets you create a new SEEdit site, open an existing one, open a MAAMP PHP site, create a project alias or a Preferences Folder.
In the Insert menu, you will find a so-called “Date Variables” option. When you click on it, a short sub-menu will be opened so that you can choose among an “ISO Date,” an “Arpa Date,” a “Short Date” or a “Long Date.” To understand why the Insert menu is so abundant in submenus and additional options, note that the “Date Variables” options could help you a lot when you have to insert some code like "Last Update" in one of your documents.
But apart from the date, simple Snippets or multiline Snippets, you can also insert XHTML attributes or include a pre-defined CSS Class. And don’t worry: feel free to enhance your code the way you like, because the SEEdit TAG Editor handles quite well both CSS classes and JavaScript functions. Another great feature of SEEdit is the possibility to check the automatically created linklist.txt file - a file that can be safely used to add links to the “Insert Link” tool. Using it is fairly simple: all you have to do is to remember that when you surf the web next time (and you find something that catches your attention), you can simply store it for later use by dragging the link to the linklist and by choosing the Save option.
That way, next time you use the “Insert Links” option, you will find your added link in the popup menu. So, don’t forget: when used with responsibility and a good understanding of the options, SEEdit can simplify your work in an enchanting and pretty efficient way.
The Good
It succeeds in doing that by offering you a wide range of templates, from simple to complex so that you can learn and edit from the pre-built code as much as you want. The tools palette and the menu are also quite rich and comprehensive. Furthermore, in case you do not understand a command or an option, there is an exquisite Help available.
The Bad
The Truth
This is why, even if there are comprehensive books on themes like CSS and XHTML on the market and plenty of free Internet resources you can choose from, SEEdit remains an option to be taken into consideration, as it gathers under the same hat a bit of everything: theory, examples, RSS feeds and a good “infrastructure,” the best incentive to start building your own websites.
Here are some snapshots of the application in action:
 14 DAY TRIAL //
14 DAY TRIAL //