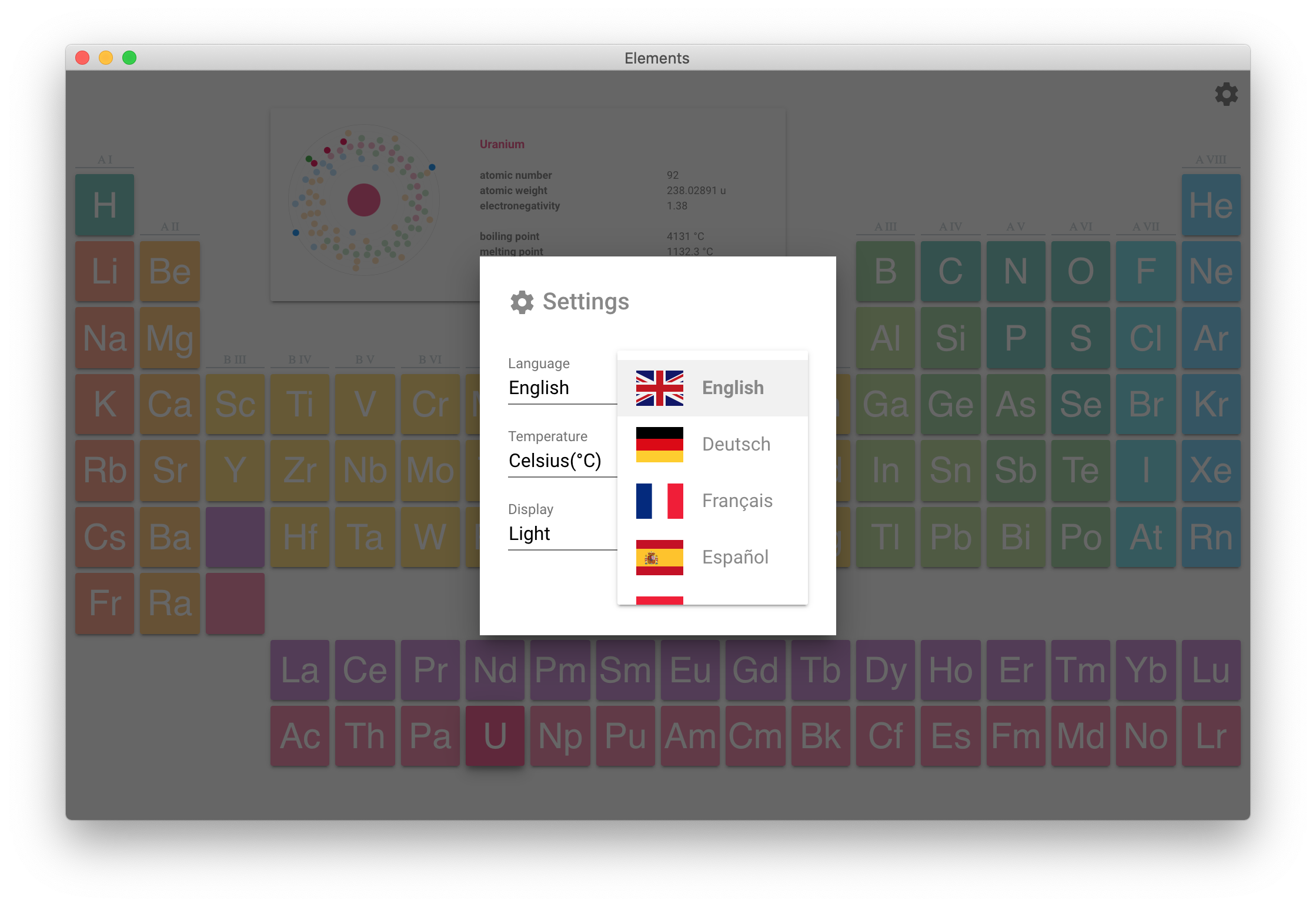
A desktop App which displays the periodic table
It's using the <chemical-element-visualisation> Web Component



In order to use this source code you need to have Node.js, Git and Bower installed globally. After that you have to follow the steps below.
# Clone this repository
git clone https://github.com/florianfe/Elements
# Go into the repository
cd Elements
# Install npm dependencies
npm install
# Install bower dependencies
bower install
# Run the app in test mode
npm start
# build application for release
npm run-script dist| Platform | Version | Download |
|---|---|---|
| Mac | 1.2.1 | Download |
| Windows | 1.2.1 | Download |
| Linux (.deb) | 1.2.1 | Download |
| Linux (.AppImage) | 1.2.1 | Download |